Nutritec
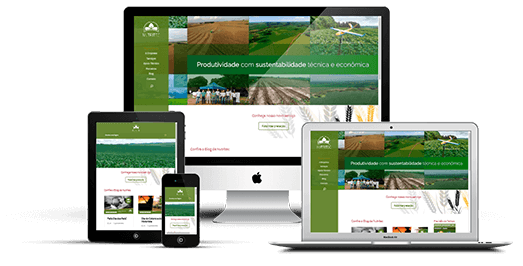
Detalhes do Projeto
Cliente / Nutritec Agro
Projeto / Customização completa de website para o cliente
Habilidades / Implementação dos elementos visuais do projeto diretamente no browser através do WordPress
Design responsivo!

Sobre a Nutritec Agro
A empresa NUTRITEC tem na sua essência, a sustentabilidade técnica e econômica de seus clientes, parceiros e fornecedores.
A fusão de formações técnicas de seus gestores e colaboradores, nas áreas da biologia, fitopatologia agrícola e nutrição de plantas, aliadas ao conhecimento efetivo das áreas de produção locais, possibilita junto aos agricultores, uma participação ampla e decisiva na tomada de decisão.
A NUTRITEC conta ainda com o apoio técnico exclusivo do INSTITUTO PHYTUS, renomada empresa de pesquisa com mais de 15 anos de atuação em todo território brasileiro.
Com a certeza de ser uma empresa preparada aos novos desafios da moderna agricultura, otimizando recursos e maximizando resultados, surge a NUTRITEC.
Confira os cases mais recentes do portfólio!


























Solicite um orçamento
Entraremos em contato o mais breve possível!