Escola Santa Catarina
Escola Santa Catarina
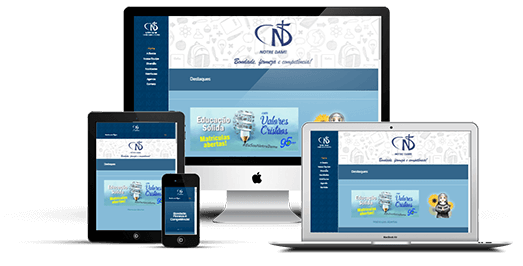
Detalhes do Projeto
Design responsivo!

Se adapta perfeitamente a tablets e celulares
Carregamento rápido
Adequado ao perfil dos consumidores
Sobre a Escola Santa Catarina
A PROPOSTA PEDAGÓGICA da Congregação das Irmãs de Nossa Senhora fundamenta-se nos seguintes princípios educacionais:
- Bondade e amor providente de Deus – coração da educação Notre Dame;
- Dignidade da pessoa – imagem de Deus
- Educador Notre Dame – testemunha do Mestre
- Educação integrada e de excelência para a transformação
- Como resultado de sua ação pedagógica, a educação Notre Dame visualiza um cidadão de valores, comprometido com o cuidado da vida e do planeta, crítico-reflexivo, voltado para a alteridade, capaz de descobrir o sentido da vida, de idealizar o projeto pessoal e profissional e de contribuir ética e criticamente na construção de uma cultura de justiça, de paz e solidariedade.
Confira os cases mais recentes do portfólio!