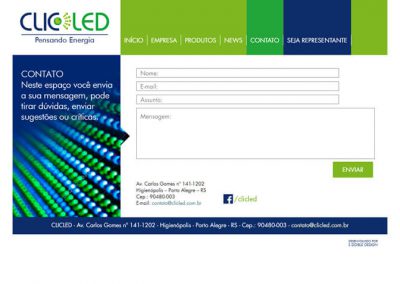
ClicLED
Detalhes do Projeto
Cliente / Clic LED
Projeto / Criação de Site em parceria com a SDoble Design de Porto Alegre – RS
Processo / Layout recebido em PSD (Photoshop) para implementação em WordPress.
Design responsivo!

Se adapta perfeitamente a tablets e celulares
Carregamento rápido
Adequado ao perfil dos consumidores
Confira os cases mais recentes do portfólio!


























Solicite um orçamento
Entraremos em contato o mais breve possível!