10Brave
Detalhes do Projeto
Cliente / 10Brave
Projeto / Customização completa de website para o cliente
Habilidades / Implementação dos elementos visuais do projeto diretamente no browser através do WordPress
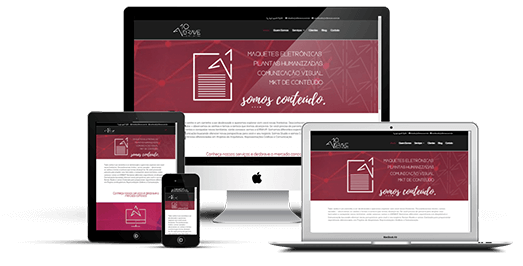
Design responsivo!

Se adapta perfeitamente a tablets e celulares
Carregamento rápido
Adequado ao perfil dos consumidores
Confira os cases mais recentes do portfólio!


























Solicite um orçamento
Entraremos em contato o mais breve possível!