Máucio
Detalhes do Projeto
Cliente / Máucio
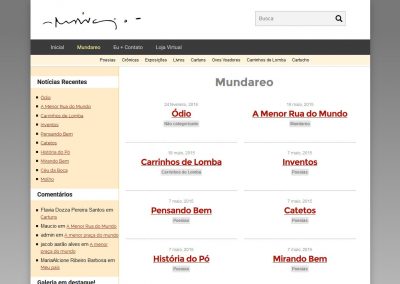
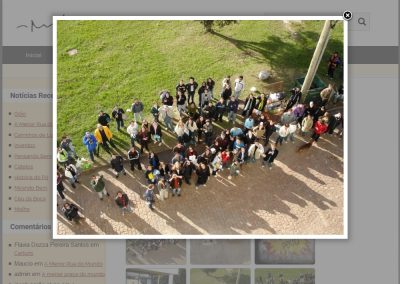
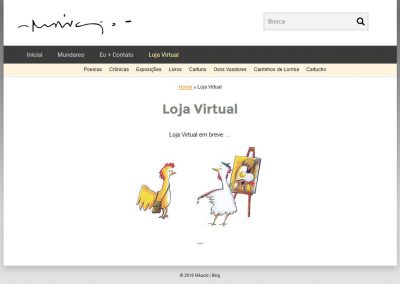
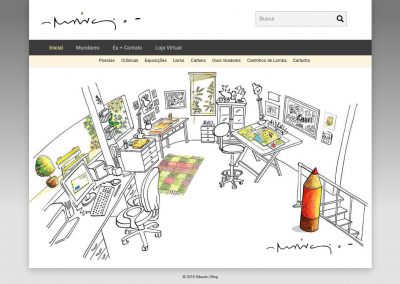
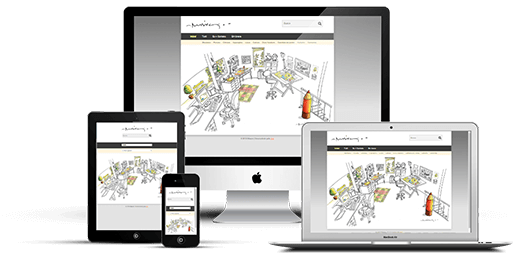
Projeto / Customização completa de website para o professor Máucio Rodrigues, professor do curso de Desenho Industrial – Programação Visual da UFSM.
Habilidades / Implementação dos elementos visuais do projeto diretamente no browser através do WordPress
Design responsivo!

Sobre a Máucio
“Comecei publicando cartuns nos anos 80, no jornal Tchê, de Porto Alegre. Segui publicando em vários jornais e revistas. Nos anos 90 virei professor de design e fiz parte da criação da revista GARGANTA DO DIABO, onde era o editor.
Graduação em Desenho Industrial/ UFSM. Estudei no mestrado da ECA/ USP e da FABICO/ UFRGS. Dissertação: Macanudo Taurino: o Humor Gráfico como Articulador da Identidade Cultural. FABICO/ UFRGS, 2000.
Leciono no Curso de Desenho Industrial da UFSM. Principais disciplinas: IDENTIDADE VISUAL – DESIGN E CULINÁRIA – SOLUÇÃO DE PROBLEMAS.”
– Extraído do site
Confira os cases mais recentes do portfólio!


























Solicite um orçamento
Entraremos em contato o mais breve possível!