ABNV
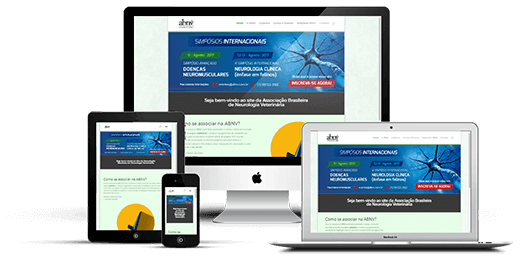
Detalhes do Projeto
Cliente / ABNV
Projeto / Customização completa de website para o cliente
Habilidades / Implementação dos elementos visuais do projeto diretamente no browser através do WordPress
Design responsivo!

Sobre a ABNV
A ASSOCIAÇÃO BRASILEIRA DE NEUROLOGIA VETERINÁRIA (ABNV) foi fundada durante o 33º Congresso da ANCLIVEPA .
O congresso ocorreu na cidade de Curitiba entre os dias 27 e 30 de abril.
Processo este que teve inicio em uma reunião prévia realizada também em Curitiba em Março do mesmo ano. Reunião esta realizada durante o Neurovet e na qual houve a seguinte decisão:
Convidar todos os interessados a irem à Curitiba durante o Congresso da ANCLIVEPA para discutirem a fundação da Associação e a eleição de uma Diretoria.
Processo este que teve inicio em uma reunião prévia realizada também em Curitiba em Março do mesmo ano.
Confira os cases mais recentes do portfólio!


























Solicite um orçamento
Entraremos em contato o mais breve possível!