Advis
Detalhes do Projeto
Cliente: Advis
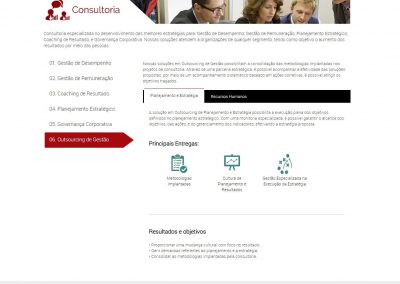
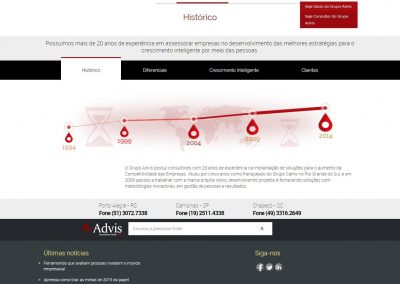
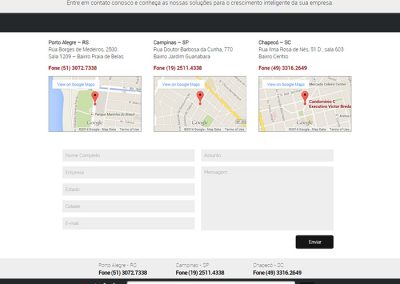
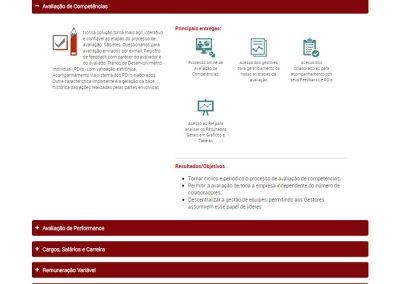
Projeto: Criação de Site em …
Habilidades: Photoshop, CMS WordPress.
Publicado: 25 de junho de 2018
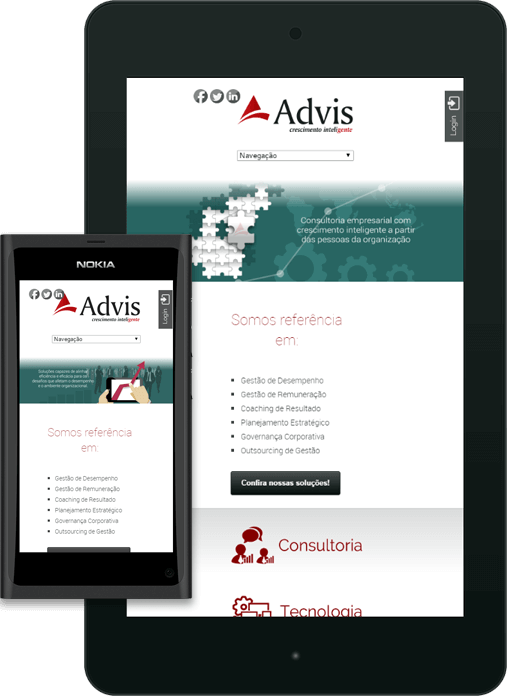
Design responsivo!

Se adapta perfeitamente a tablets e celulares
Carregamento rápido
Adequado ao perfil dos consumidores
Sobre a Advis
A Advis é uma empresa fundada em 14 de março de 2002, que tinha como objetivo inicial prestar serviço comercial para a empresa Worb Internet Business, na época, instalada na Incubadora Raiar, junto ao Parque Tecnológico da PUC-RS (Tecnopuc), resultado da join-venture da Meta Serviços em Informática Ltda, com a ComClic, empresa de Internet focada em comunicação digital.
Em 2011, especializou-se em Gestão de Tecnologia da Informação e Inovação.
Em 2017, desenvolveu o projeto iSemente e passou a atuar com empreendedorismo e inovação em educação.
Confira os cases mais recentes do portfólio!


























Solicite um orçamento
Entraremos em contato o mais breve possível!