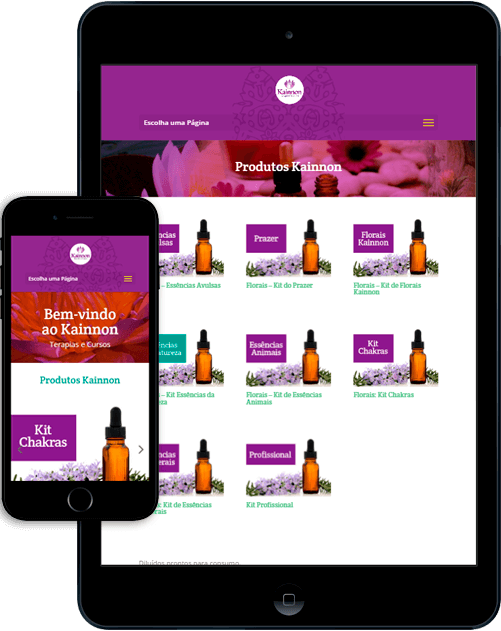
Kainnon
Detalhes do Projeto
Cliente / Kainnon
Projeto / Criação de Site
Processo / Uso do Photoshop para definição de elementos gráficos de design e implementação no WordPress.
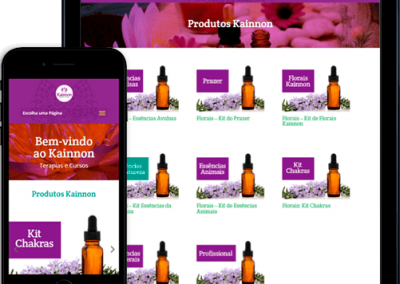
Design responsivo!

Se adapta perfeitamente a tablets e celulares
Carregamento rápido
Adequado ao perfil dos consumidores
Confira os cases mais recentes do portfólio!


























Solicite um orçamento
Entraremos em contato o mais breve possível!