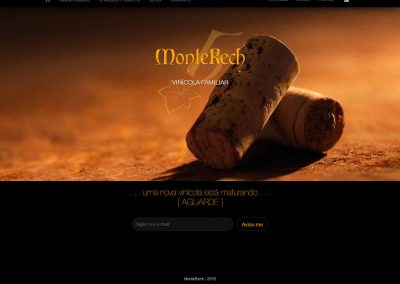
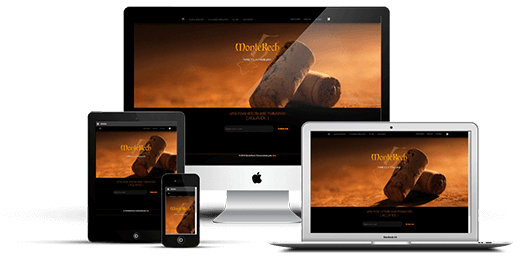
MonteRech
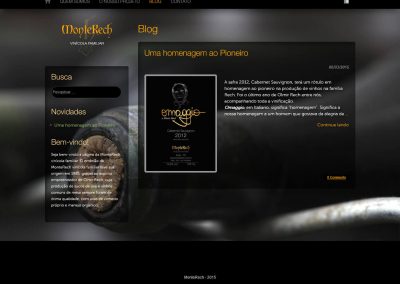
Detalhes do Projeto
Cliente / MonteRech
Projeto / Customização completa de website para o cliente
Habilidades / Implementação dos elementos visuais do projeto diretamente no browser através do WordPress
Design responsivo!

Se adapta perfeitamente a tablets e celulares
Carregamento rápido
Adequado ao perfil dos consumidores
Sobre a MonteRech
O embrião da MonteRech vinícola familiar teve sua origem em 1985, graças ao espírito empreendedor de Olmir Rech, cuja produção de sucos de uva e vinhos comuns de mesa sempre foram de ótima qualidade, com uvas de vinhedo próprio e manejo orgânico.
A partir de 2006, Gilberto Orengo se une aos cunhados, Paulo e Álvaro Rech, e à esposa, Virginia Cielo Rech, para formar a MonteRech vinícola familiar, com o objetivo de produzirem vinhos finos, inicialmente com a varietal Cabernet Sauvignon.
Confira os cases mais recentes do portfólio!


























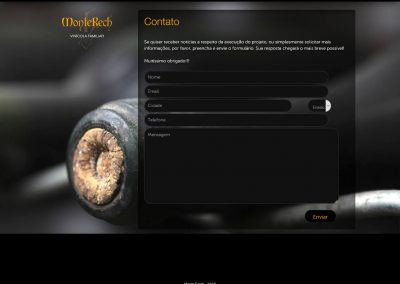
Solicite um orçamento
Entraremos em contato o mais breve possível!